ドット絵をPhotoshopで作る?EDGEとかあるけどフォトショップで作れるの?と思いますよね?
僕は20年近く、Photoshop5,5の時から使っていますが今の方が高機能です。とはいえ、作り方は今も昔も変わりません。昨今のウェブサイトの重量化が進みすぎているなか、軽量化の方法の一つとしてもドット絵の持つ魅力としてもお勧めです。
ドット絵とは

ドットが見えるほど小さな解像度の絵です。16x16ピクセルなどが最も小さいレベルで。おにちくBarの管理人画像は150pxくらいで作っています。ちょっと大型です。ですがこの状態だととても小さいので拡大して表示しています。なので300pxくらいになっています。
なぜPhotoshopでドット絵を作ることをおススメするのか?
フォトショップはなんでもできる万能ツールです。photoshopを使っていればほかの仕事への汎用性も高くweb上の情報量も多いです。月額1000円程度のお金で使えるツールとしては破格で、ゲームを含め多くの業界で使われています。アバターのテクスチャ作成改変用のデータも「PSD」データが付属することが多いです。なのでPhotoshopを使っておけば大体OKと僕は考えています。
Photoshopでドット絵を作る初期設定と豆知識
早速ドット絵を描くための準備と簡単な初期設定を行います。以下の手順で解説していきます。
- ブラシ設定は「鉛筆」消しゴムも「鉛筆」
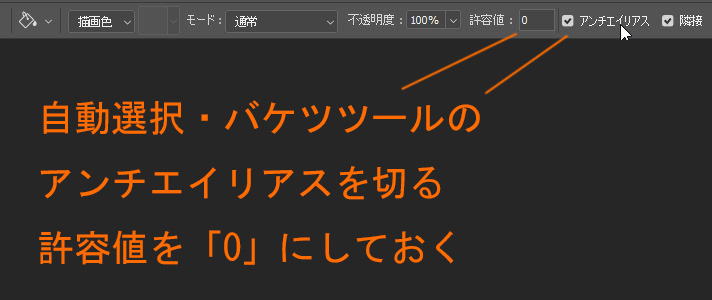
- 選択範囲・塗りつぶしの「アンチエイリアスを切って」おく
- サブウィンドウは100%と200%で開く
- 画像保管形式「バイキュービック法」「二アレストネイバー法」
- ドット絵アニメーションは個別記事へ
上記の内容で進めていきます。
ブラシ設定は「鉛筆」消しゴムも「鉛筆」
まずブラシ設定を「鉛筆」に変えます。消しゴムも「鉛筆」に変えます。このブラシでないとアンチエリアスやぼかしがかかってしまい、余計な半透明のドットが生まれてしまいます

Photoshopでドット絵をかくときは「鉛筆」を覚えて置いて下さい。
選択範囲・塗りつぶしの「アンチエイリアスを切って」おく
塗りつぶしや選択範囲には境界線を滑らかに見せるための保管方法として「アンチエイリアス」というものがかかっています。これがあると半透明のドットが生まれてしまうため切っておきます。

サブウィンドウは100%200%の二つを開く(一つでも可)
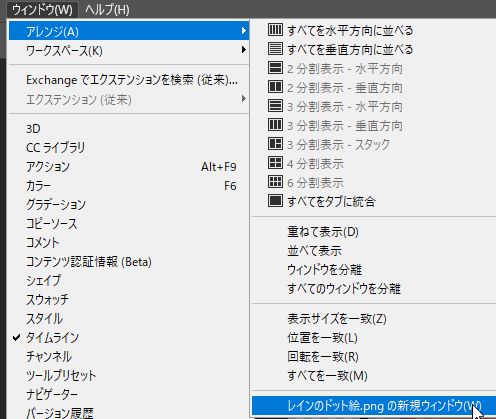
サブウィンドウを100%と200%で開きます。サブウィンドウの開き方は
「メニューバー>ウィンドウ>アレンジ>〇〇の新規ウィンドウ」です。


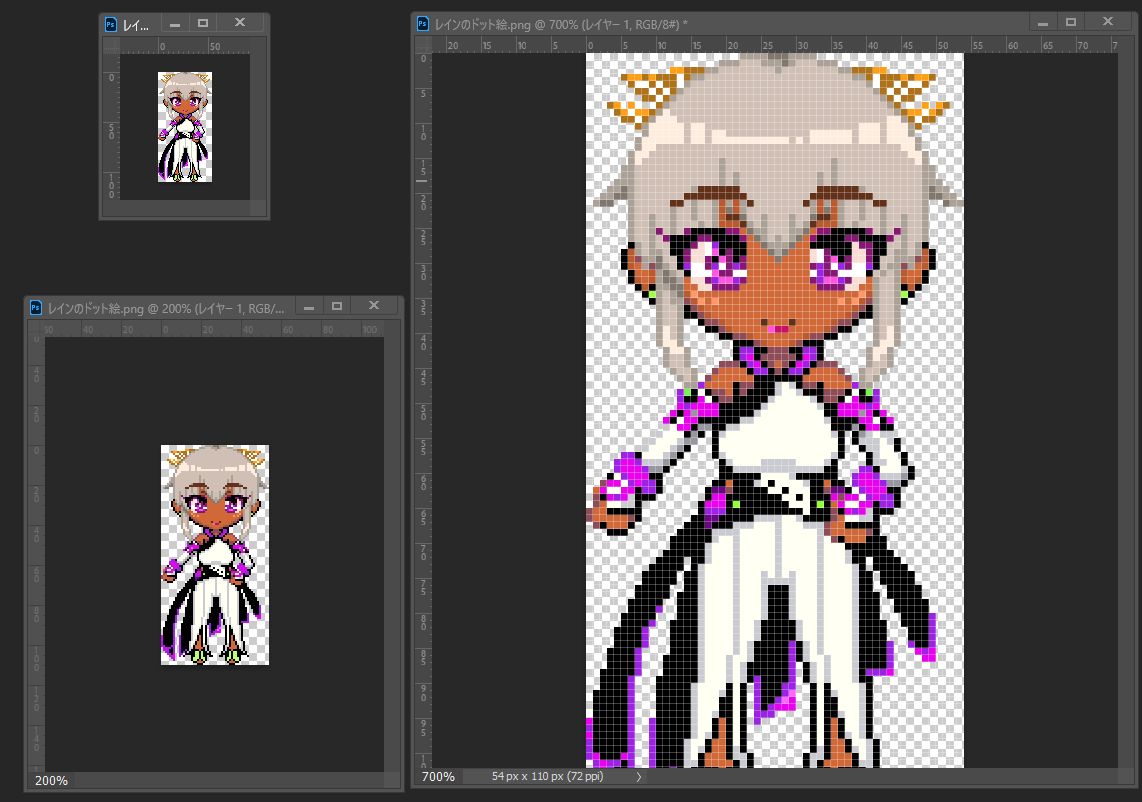
このうちの子レインのドット絵は高さ110pxで作成されています。100%ですと昨今の高解像度のウェブであれば小さすぎて見えなくなっています。200%くらいのサイズが良いのではないかと思うところです。
700%にしたものは作業用です、新規ウィンドウは、複製なので一つのウィンドウでかいたものが反映されます。アップで見た状態と離してみた状態などイラストを描くうえでも目を離してみることは大切なので全体を見ながら調整していきます。
画像保管形式「バイキュービック法」「ニアレストネイバー法」
ドット絵が出来たら出力や拡大縮小を行います。110pxで作った画像ですと昨今の高解像度環境では小さすぎるというのが本音です。そこで拡大をします。ですがphotoshopの初期設定の拡大縮小、画像保管方式ではにじみが出てしまいます。せっかくのドット絵がにじむのはとてもよくない。
そこで画像保管形式を「ニアレストネイバー法」で拡大を行います。

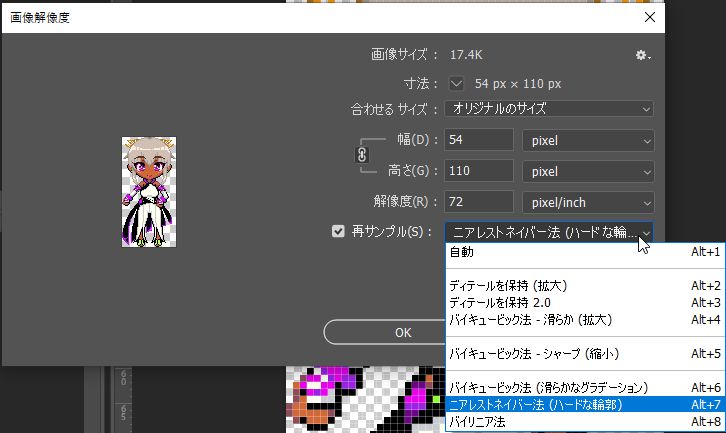
ドット絵の拡大縮小はメニューバーの「イメージ>画像解像度」を選択して行うのがおすすめです。ここでニアレストネイバー法を使います。この方式はドット絵、ピクセルをグラデーションを使わずに増やす方式になっています。拡大率は必ずドットの数を考えます。
中途半端なサイズにするとドットがつぶれますので、100%ずつ大きくします。
100%の項目に200%と入力、上記の画像の場合ですと、高さのピクセルが110pxなので220と入力して拡大すると、ドットが一つもつぶれずに大きくできます。この方式で拡大したものはを小さく同じ割合で小さくすることも出来ます。
Photoshopでドット絵を描くときの設定まとめ
- ブラシ設定は「鉛筆」消しゴムも「鉛筆」
- 選択範囲・塗りつぶしの「アンチエイリアスを切って」おく
- サブウィンドウは200%で開く
- 画像保管形式「バイキュービック法」「二アストレイバー法」
可愛いドット絵は各種SNSのアイコンやラインビジネスのアイコンなどいろんなところに使えます。ドット絵であればアニメーションを作ることも容易で、webに記載しても軽量であるため表示が早くお勧めです。ドットの持つ独特の雰囲気はとてもいいですね。



コメント