今回はドット絵でのアニメーション作成についてお話します。アニメーションといっても簡単なものを作成していきます。
目パチ(まばたき)
これがあるだけでキャラクターが生き生きとしてサイトに動きが出てきます。ちなみにskebにてアイコン製作とかも受け付けています。(詳細は記事下部)
ドット絵anime:目パチ(まばたき)の作り方
今回は目パチを作ります。これがあるだけで↓画像のようにまばたきをしてくれるのでかわいらしさがうなぎ登りになります。うちのレイン可愛いですね。手順は以下の通りです。

- 動かすキャラクターのレイヤーを「表情(動かす場所)」「身体(動かさない場所)」に統合
- アニメーションを作成「開き・閉じ・閉じかけ・開きかけ」の4つ
- タイムラインを表示させる
- アニメーションの速度を調整
- web用(アニメーションgif)に保存
- 完成!!
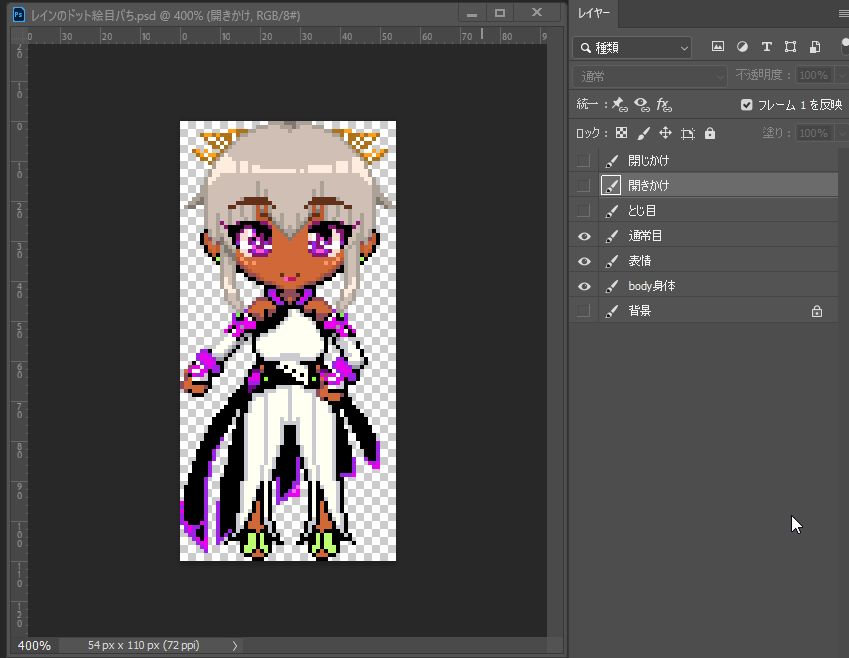
①ドット絵のキャラクターのレイヤーを「目」「face表情」「body身体」に統合します

動かす場所「目」と動かさない場所「表情」「身体」に統合します。統合しなくても問題はないですがうっかり非表示にしてフレームを作ると二度手間になりますのでなるべく統合してしまった方がミスが減ります。その際必ず元データとは別のアニメーション作成用データとして作成しましょう。
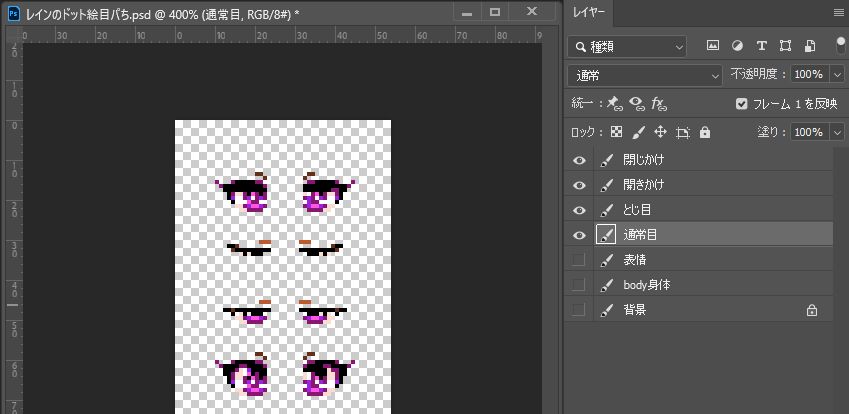
②表情アニメーションは4つ作ります「1通常・2閉じ目・3閉じかけ・4開きかけ」

通常の開き目は最初からあるので、先に「とじ目」を作ります。その間の保管として「閉じかけ・開きかけ」を作ります。これらは「伏目・ジト目」としても応用がききますのでつくっておくと表情パターン作成の手間が省けます。
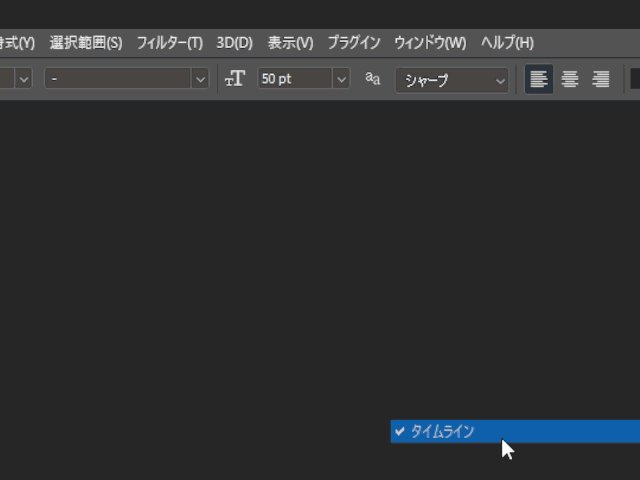
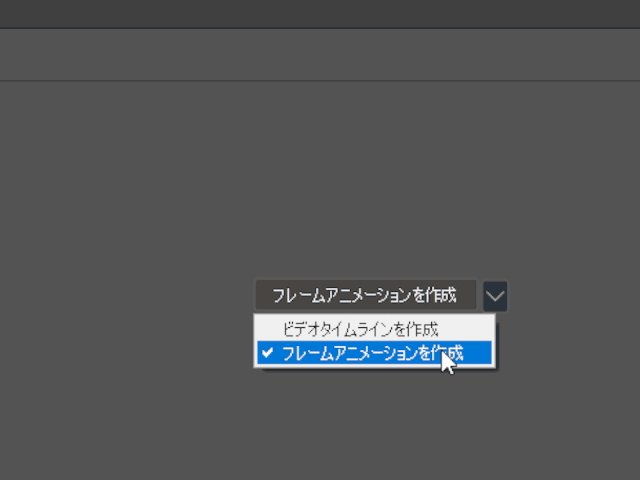
③次にphotoshopのメニューバーの「ウィンドウ」から「タイムライン」を表示させます。
タイムラインは「フレームアニメーションを作成」を選びます。ビデオタイムラインで作ってしまったときはタイムラインタブの右上の「三」をクリックして「タイムラインの削除」をクリックしてください。

④ドット絵アニメーションを作成、速度の調整を行います。
この目パチ(まばたき)のタイミングは好みに分かれますが、僕の好みは、最初に2回の目パチ、そのあと1回の目パチが可愛いなと思っています。これを4秒ループで作成します。自分のまばたきの感覚を計ってみるのがおすすめです。参考に僕のフレームタイミングはこんな感じです。

目パチが2回「通常>閉じかけ>とじ目>通常」これを二回やってディレイをかけてもう一回目パチしています。とってもかわいいです。開きかけは作りましたが今回は野暮ったかったので使いませんでした。各種フレームタイミングは好みでディレイをかけてください。
⑤web用に保存を行います。

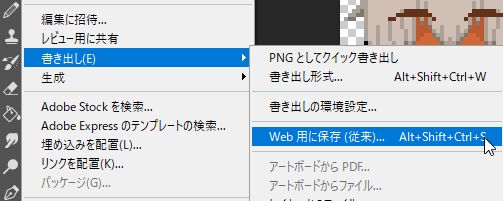
メニューバーの「ファイル」から「書き出し」の項目に「web用に保存」があります。ショートカットキーは「alt-shift-ctrl-s」です。こちらをクリックして出力設定を行います。

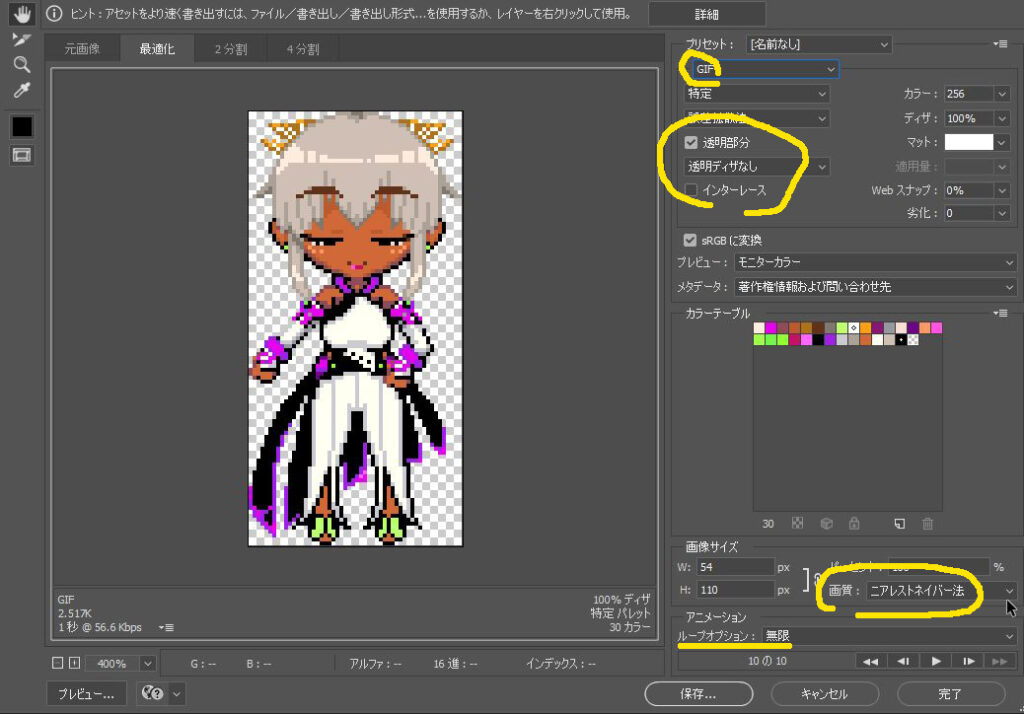
出力設定はこんな感じです。GIF形式がアニメーション可能です。透明部分がある場合は透明部分にチェックします。インターレースのチェックはなくてもいいです。プレビューはモニターカラー、web16色などにすると減色が入ります。
画質は必ずニアレストネイバー法を選択してください。
ループオプションは無限にしとかないと、一回表示されただけでアニメーションが止まります。試しに再生ボタンを押してみると、タイムライン上での再生と違って指定した時間通りに動きます。0,1秒などに設定しる場合早く感じます。
あとは保存をクリックすれば完成されます。これで簡単ですがドットアニメーションが完成。データ容量は画像のサイズによりますが、製作サイズの54/110pxのデータでおよそ2,51kbとガラケー時代対応の容量です。この記事のアイキャッチなどに使われている画像サイズですら110kbで、最近のスチームゲームのGBに比べて100万倍ほど小さい容量になります。
最高に軽量化ですね!ドット絵は最高です。試しに作ってみてはいかがでしょうか?
完成です。あまりにも可愛い。素晴らしい。
photoshopでドット絵アニメーションの作り方まとめ
いかがだったでしょうか?元のドット絵ができているのであれば、まばたきを作るだけなら1時間もかかりません。フォトショップであれば使ったことも多いと思いますし、細かいことができます。
やってみると面白いと思います。
- 動かすキャラクターのレイヤーを「表情(動かす場所)」「身体(動かさない場所)」に統合
- アニメーションを作成「開き・閉じ・閉じかけ・開きかけ」の4つ
- タイムラインを表示させる
- アニメーションの速度を調整
- web用(アニメーションgif)に保存
- 完成!!
とっても簡単ですよ。
この記事が面白いと思ったら、Xで紹介とかしてくれると嬉しいです。
またskebなどでドット絵のアイコンの製作を受け付けています。もしよければご相談下さい



コメント