こんにちわVtuberおにちくTRAIN。エンターテイナーを休止してクリエイターに里帰りすることにしました。というわけでいつのまにか全部潰れてた家(ホームページ)再建しました。
ホームページの作り方は簡単です
ホームページ、昔は多かったですが今はもう個人サイトを作るなんて人は少なくなりました。企業の方がたまに作るくらい?個人のHPは総合サイトや登録サイトにみんな登録してそこで情報収集する人やデビュー情報を入れるひとも多いね。
でもボカぁ個人勢Vtuberなわけよ。
だったら個人サイトでいいんじゃない?って話です。今はワードプレスで簡単にできます。ワードプレス自体はもう10年くらいありますけどね。むかーしに作ったサイトはHTMLでタグうちして一つ一つ更新していたんだ。今めっちゃ楽。PC98がウィンドウズ95になったくらい楽。
いや楽かそれ・・・・
老人会の話はおいといて誰でも簡単にホームページが作れるって話をここで完結させます。
ホームページをワードプレス(WP)を使ってDIYする
- ①インターネットも自前の土地か賃貸かを考える
- ②住所を確定させて家を建てる
- ③家(ホームページ)をデコレーションする
ざっくりいえばこの三つですね。DIYとかあるなら自分のホームページもDIYしたくなりますね。というわけでインターネット上に自前の土地(サーバー)を借ります。おすすめなのはエックスサーバーかロリポップ。インターネット上にエックスサーバーの記事が乱立しているのでロリポップにしますね。
僕はロリポップを15年くらい使ってますし。
①インターネットの自前の土地か賃貸か
インターネットも自前の土地を買う(借りる)か賃貸でやるかです。賃貸というのは大手ブログ(アメーバブログとか)のことです。noteなどもそれに近いですね。自前の土地はドメインとサーバーを借りて自分で建てるという形です。自分で建てたホームページと出来合いの賃貸ではかける時間が違います。やる気もね。
僕がおすすめなのは土地(サーバー)がロリポップ、アドレスはムームードメインです。
ロリポップ公式サイトはこちら

スタンダードプランがおすすめです。グーグルドライブは15GBが標準で付属しますが速度も遅いですし写真をアップしているとすぐにいっぱいになります。スタンダードプランであれば300GBもありますので動画を一時的に保存しようが問題ありません。もちろん随時削除していくことも大事ですがサーバー上にアップさえしておけばバックアップとして機能します。あまり容量が少なすぎると使えないのです。値段は半年で5000円ちょっとです。安いのだと2000円くらい。めっちゃ安い。
無料の体験機関が10日あるのでとりあえず始めてみましょう。
②住所を確定して家を建てる。ムームードメインはこちら
ドメインはURLのことです。アドレス、住所です。おにちくTRAINのサイトなら。onitikutrain.comが一番わかりやすいですね。それと同じです。このサイトのドメインはまぁ違うんですが、これは僕が厨二病マックスでつけた名前で。VARKILLY(ヴァルキリー)って名前で、本来のスペルとは違うんですが、VとRを入れたかったんですね。遊戯王のデッキではワルキューレ(ヴァルキリー)デッキを使っているのはそのためです。
ドメインは必要なら取りましょう。ホームページを検索結果として出したいならドメインを取得したほうが強いです。
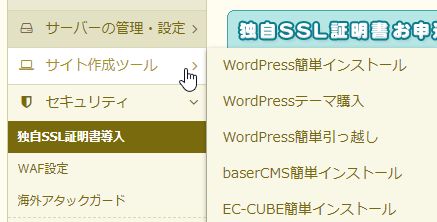
ロリポップならワードプレスが簡単インストールできる
ロリポップのおすすめはUIの見やすさ、あと安さですね。ロリポのTOP画面にあるWPの表示最速!!というだけあって、WPのインストールの簡単さは素晴らしい。

僕のサーバー管理画面ですが、一番上にドカーンとあります。これで簡単にできます。昔からこうです。だから僕はロリポップが好きです。
インストール関連はボタンクリックでポンポン出来上がります。
出来上がったら、住所を確定させて「②住所を確定して家を建てる」までできました。
ここまで出来たらあとはお楽しみタイムです。
③家(ホームページ)デコレーションする
面倒な建築が終わったら可愛くデコレーションしていきます。この項目は楽しいですが時間がとられます。どんなゲームでもそうです。拠点の細かい配置むずいです。
- サイトのカラーを決める
- アイコンとか名刺とか作る
- ワードプレステーマのインストール
大体こんだけ作ればひとまずOKだと思います。僕はエステ店の店舗デザインやホームページ、会員カード作成などの仕事を受けたことがありますが。最初に決めるのがその店のテーマカラーです。
コンタクトフォームとかサイトマップとかそれらは後でもいいです。まずは楽しみましょう。
サイトのカラーは「自分の好きな色」でいいです。僕は明るい色。光を感じる色です。サツマイモの中の色ですね。黄色と紫が大好きです。
細かいことは別の記事で紹介します。カラーを決めたらアイコン、顔写真などを使って名刺を作成します。サイトの上部になる。かんりにんの画像、あれが名刺になったりSNSのアイコンになったりします。

僕はドット絵が得意だったので、ドット絵を使って作成。それにあわせて可愛くてPOPなフォント(めもわーる)を使って作成しました。ホームページQRを作成してはっつけて連絡先をつければ名刺の完成です。画像を作ったのは上のこれだけで他は特に作成していません。一つオリジナルのものがあればそれだけで色が出ますね。
名刺デザインは50件くらいやりましたが、時代によって流行があります。細かく詳細な情報が好まれる時代もあれば、シンプルな方がいい時もあります。ですがその人のいる業種に沿うものが一番です。
色味と簡単なアイコンができたらおおむね完成です。ワードプレスの細かい設定やサイトデザインはまた別の記事で。
とりあえずサイトアイコンと名刺ができたらホームページは完成です。あとは内部記事を書いてきちんと家に歴史を刻んでいきましょう。
イラスト・ホームページ作成・デザインなどのご相談は上記メニューのお問合せからお願いします。



コメント